Performant UIs using CSS magic
Animation to improve performance
- Well executed animation instills perception of performance
- Not the bad old days of flash 20s transitions
- Stripe checkout
a great example.
How can I do this?
- Bounce.js
- Pseudo based physics
- The web is capable of native performance*
Case study — ScrollListView.js
- Performant scrolling library
- Reusable list items reordered on scroll
- Uses flexbox order property!
But there's a problem
- Works great for normal steady paced scrolling
- High velocity scrolling the cells started to "white out"
- Live demo
Performance
- Cost of CSS property change
- csstriggers.com
- order property causes reflow & paint
- Always use transform, opacity
- Everything else is detrimental
Know your paints vs reflows
- Rudimentary knowledge of the browser
- Paint is a non geometric change
- Reflow is a geometric change
What causes a reflow or paint?
// Paint no geometric changes
body.style.visibility = 'hidden';
// Paint & reflow
body.style.fontSize = '20px';
// Reflow, browser is forced to
// return element geometry
body.offsetLeft;
Batching
- Reads and writes
- Layout & Paint will only happen once per tick
- requestAnimationFrame 60fps
Control & Minimise
- DOM abstractions are your friend
- React paved the way in this thinking
- Embers HTMLBars is also taking this onboard
- fastdom.js is a light weight example
How do I measure UI performance?
- To the dev tools Chrome, IE11, Safari, Firefox
- All browsers now offer some form of timeline measurement!
- Let's debug the ScrollListView.js issue
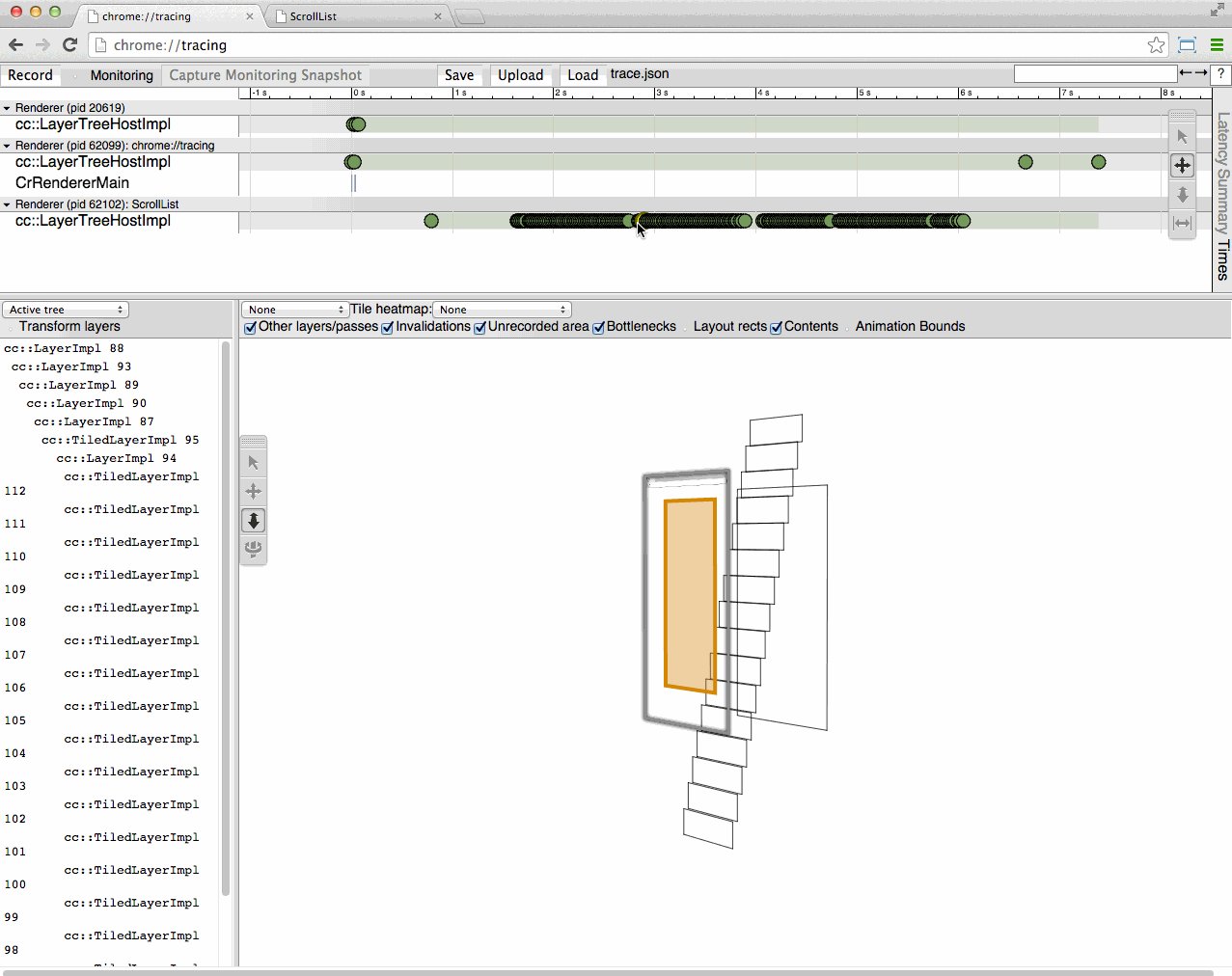
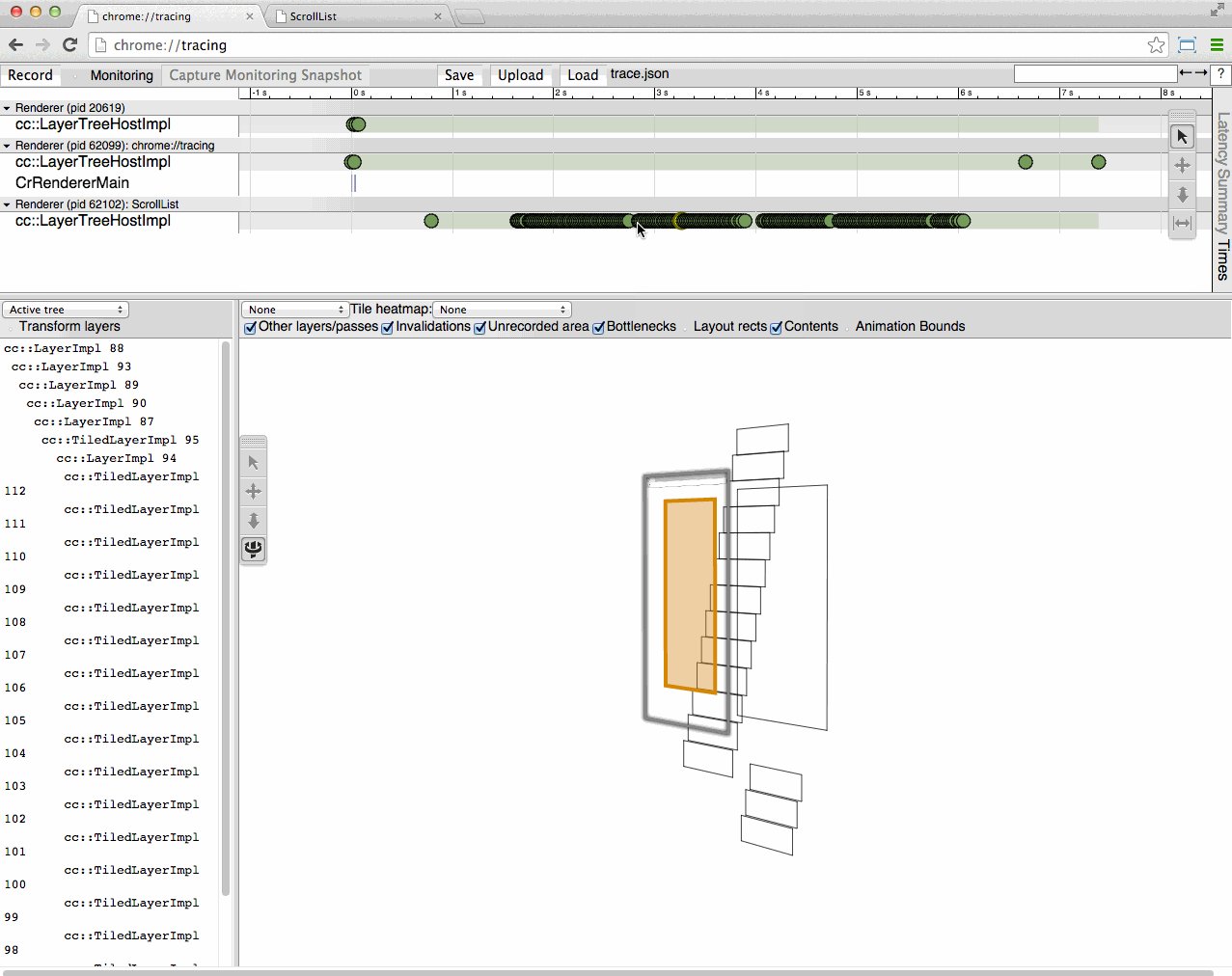
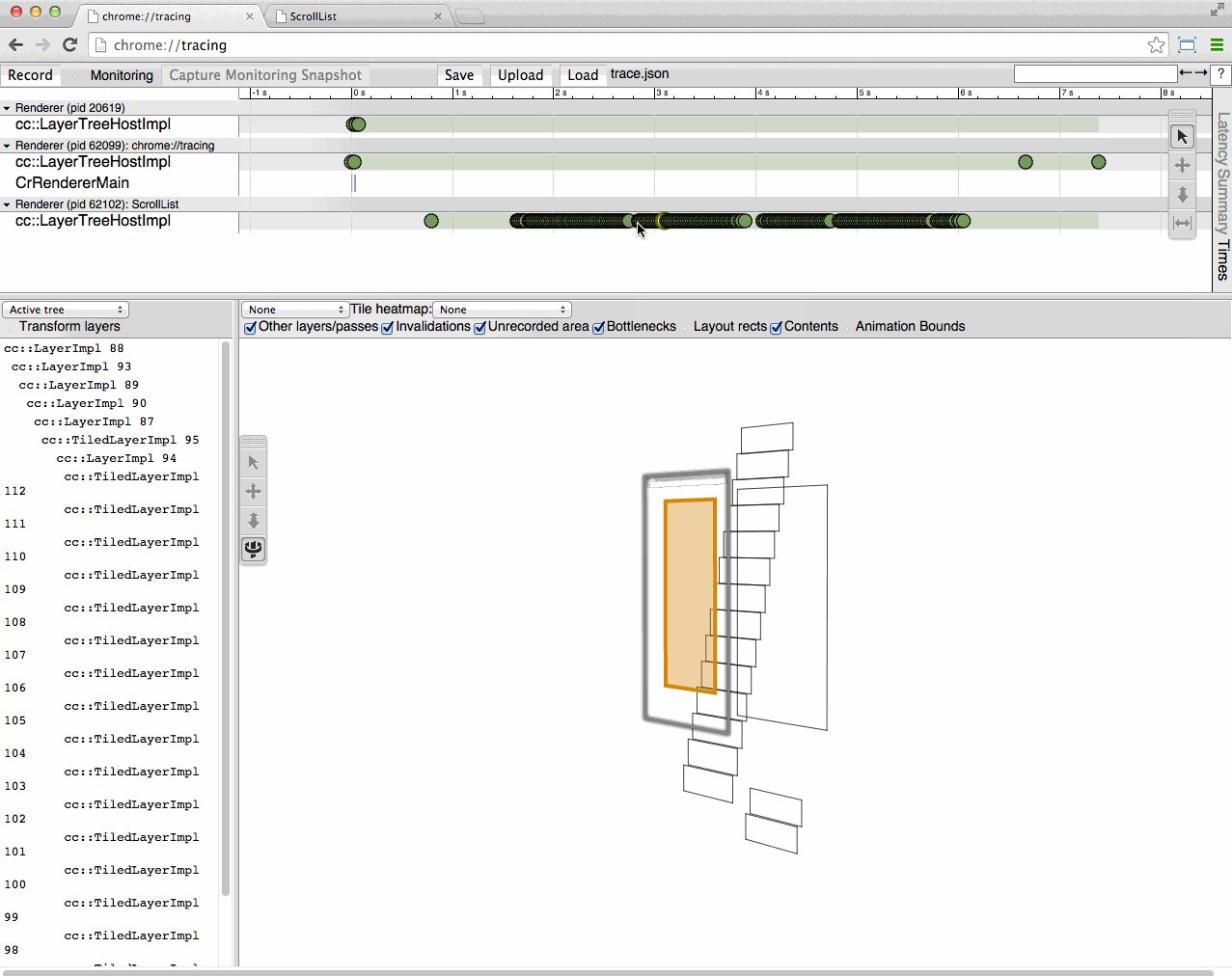
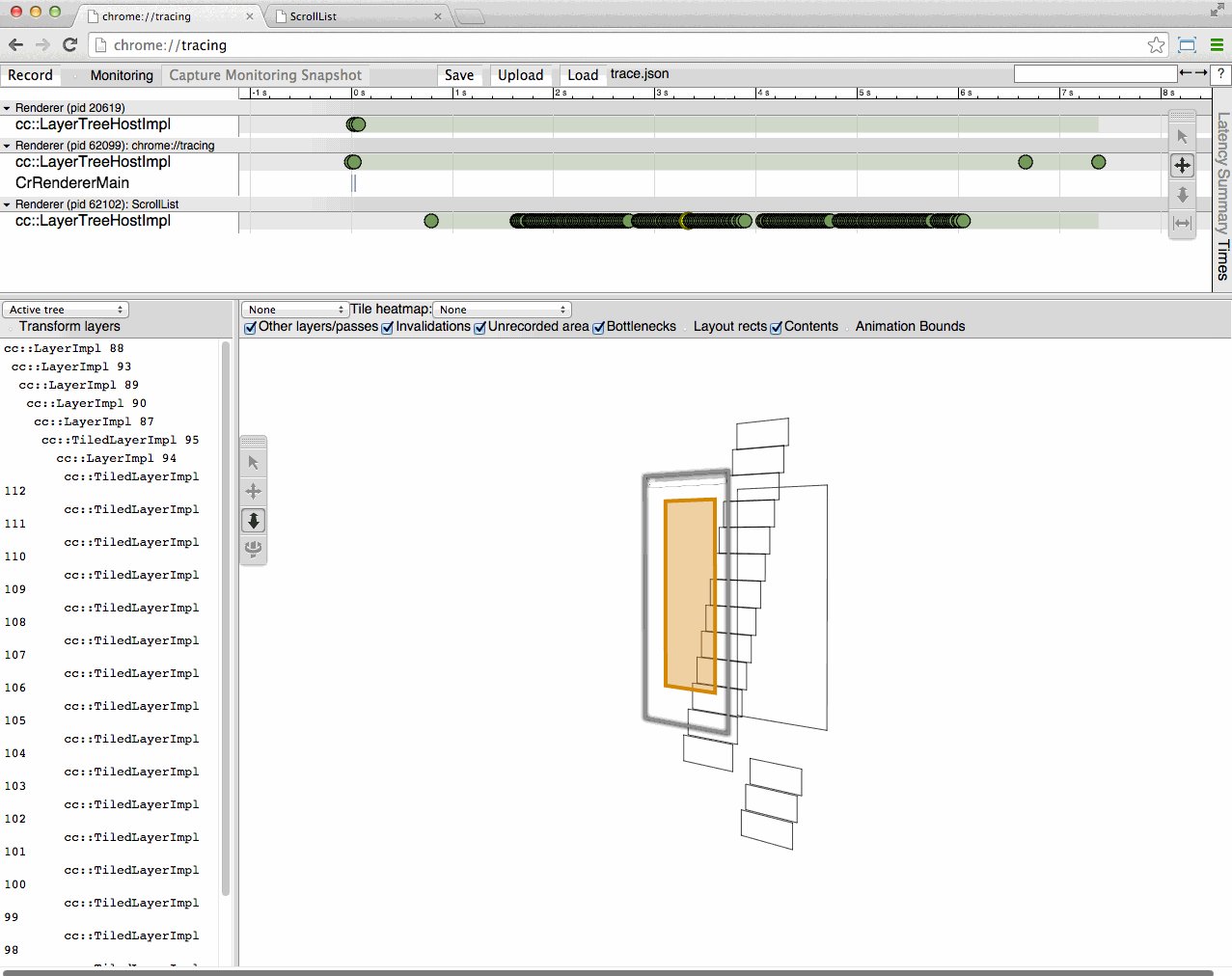
Chrome timeline
- Measure reflows, paints and frame rate
- Doesn't illuminate why the "white out" is happening
- Same for Firefox, Safari, IE11
Safari to the rescue
- Show compositing borders
- Shows textures that are being sent to GPU
- Number should be small
Flooding the GPU
- Uploading way too many textures
- GPU bus can't handle it
- We have our "white out" answer!
- Recommended reading
- Order property isn't performant :(
It's not easy
- Dev tools are still immature
- High performance UIs on the web is hard
- ...but not impossible!
Native performance on the web?
- Possible through abstraction layer
-
Famo.us
estews these ideas into such an abstraction
- Flat DOM + rAF + GPU + Physics Engine = Awesome
- The renderer can be DOM, SVG or even WebGL
Performance is fragile
- It's very easy to degrade performance
- Abstractions put a layer in front
- Hand rolling will usually end in tears
- The DOM is the worst
Web platform needs low level controls
- Controlling paints & reflows
- Isolation of components
- Pretty much an iFrame without the issues

 Read more
Read more



